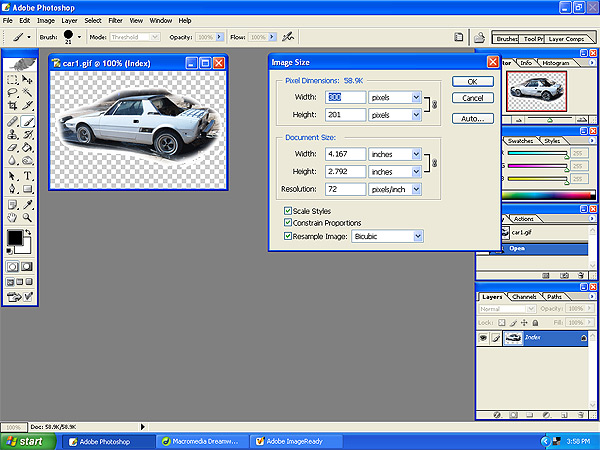
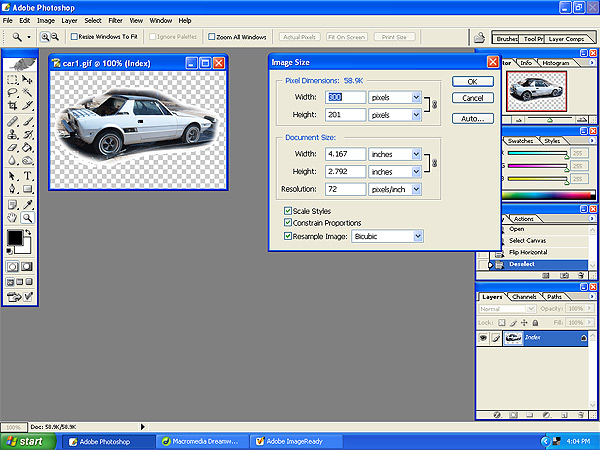
Procedure: 1. Create the two images in photoshop on two separate layers.Use Image=> Image Size to assure that they are equal in size.
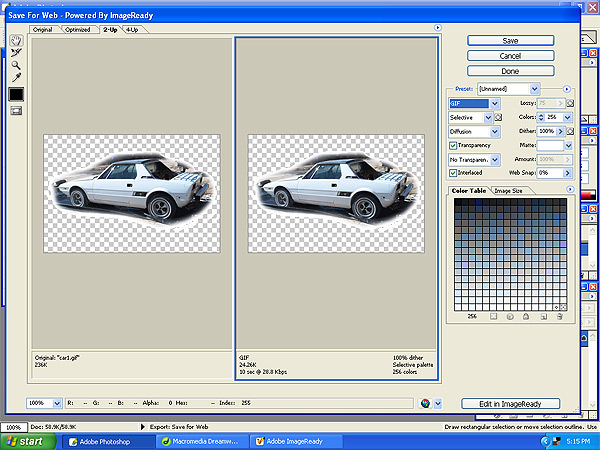
2. Save the two different images as JPEG or GIF files in your Web Site image folder. JPEGs have better resolution than GIFs but do not allow transparency as GIFs do. GIF files will produce smaller file sizes and thus download faster. Use 'Save For Web' option under Files. Select the '2-up' tab to save the original and compressed versions.
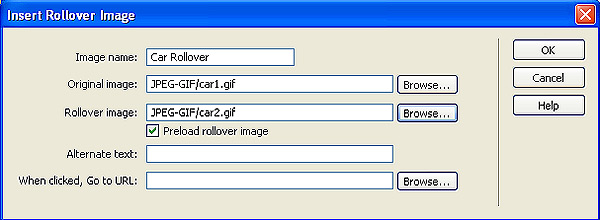
3. In Dreamweaver, locate with your cursor where you wish to place the rollover image. Select 'Insert' , 'Image Objects', 'Rollover Image'. Give the 'Image name', browse to the 'Original image' file in your website folder, and do the same for the 'Rollover image'. You may fill in some 'Alternate text' which will pop up in a box when you select the rollover image.
4. Use the Browser Preview button to test the rollover. |